Cómo hacer tu página responsive con una línea de código
16/04/2024
En el desarrollo web, el diseño responsive es clave. Con la creciente diversidad de dispositivos y tamaños de pantalla, es fundamental que las páginas web se adapten de manera fluida a diferentes contextos de visualización. En este sentido, CSS ha evolucionado constantemente para ofrecer herramientas que faciliten la creación de interfaces adaptables y atractivas.
Una de estas herramientas es la propiedad “clamp()”, que permite establecer un mínimo, un máximo y un valor preferido para una propiedad CSS. Esto es realmente útil para crear diseños responsive con muy poco código.
¿Qué es “clamp()” y cómo funciona?
La función “clamp()” es una función CSS que acepta tres parámetros: un valor mínimo, un valor preferido y un valor máximo. La sintaxis es la siguiente:
propiedad: clamp( valor mínimo, valor preferido, valor máximo);
Por ejemplo, si queremos definir el tamaño de la fuente en función del viewport, pero sin que se haga demasiado pequeño en pantallas pequeñas ni demasiado grande en pantallas grandes, podemos usar “clamp()” de la siguiente manera:
font-size: clamp(16px, 4vw, 24px);
En este caso, font-size nunca será menor que 16px, ni mayor que 24px, y cuando “4vw” sea un valor que esté entre 16px y 24px, este será el valor del tamaño de la fuente.
¿Por qué es útil “clamp()“?
La propiedad “clamp()” es extremadamente útil en diseño web por varias razones:
-
Mantiene un control preciso sobre el diseño: Al establecer un valor mínimo y un máximo, podemos asegurarnos de que no se vuelva ni demasiado grandes ni demasiado pequeño, manteniendo así un diseño visualmente agradable y legible.
-
Reduce la necesidad de media queries: Si bien las media queries siguen siendo importantes para ciertos aspectos del diseño responsive, el uso de “clamp()” puede reducir la cantidad de reglas de estilo necesarias para hacer que un diseño sea adaptable.
¡Y todo esto en una sola línea!
Cómo definir correctamente el valor preferido de la propiedad “clamp()“
Supongamos que queremos que el tamaño de la fuente nunca sea menor que 10px ni mayor que 16px. Entonces está claro que tendremos que definir usar “clamp()” de la siguiente forma:
font-size: clamp(10px, valor preferido, 16px);
El objetivo es que el valor preferido sea un valor que vaya desde 10px a 16px de forma continua sin dar saltos. Para ello vamos a utilizar la herramienta que vas a encontrar en este link, la cual nos pide 4 valores:
- Tamaño mínimo de la fuente
- Tamaño máximo de la fuente
- Ancho del viewport a partir del cual queremos que se aplique siempre el tamaño mínimo.
- Ancho del viewport a partir del cual queremos que se aplique siempre el tamaño máximo.
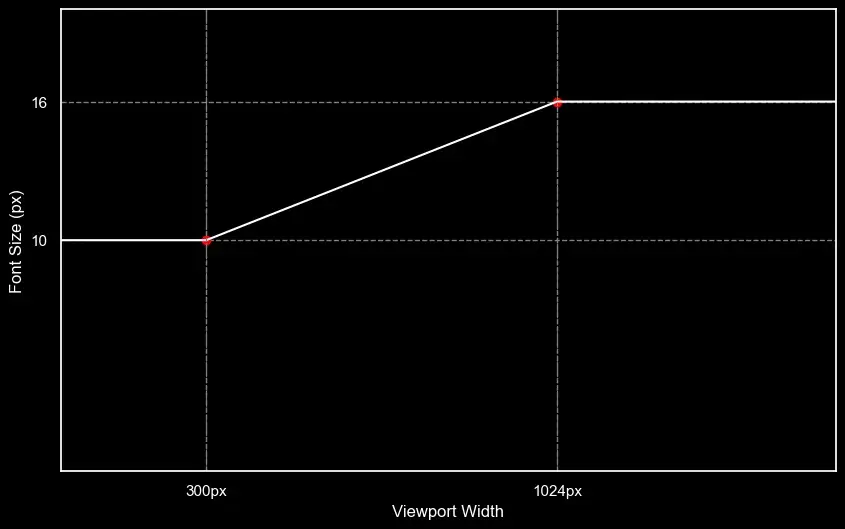
Por ejemplo, si queremos que el tamaño mínimo de nuestra fuente sea 10px, y se aplique 10px para pantallas con un ancho menor o igual a 300px, y que el tamaño máximo de fuente sea 16px, y que se aplique para pantallas con un ancho mayor o igual que 1024px, ponemos estos 4 valores en la calculadora, y nos dará la siguiente expresión:
font-size: clamp(0.625rem, 0.470rem + 0.829vw, 1rem );
En este caso, el tamaño de la fuente tendrá este comportamiento:

Si aplicamos esto al :root podremos utilizar rem y em para que todo nuestro código sea responsive, gracias a una sola línea de código.
Conclusión
Al incorporar “clamp()” en tu arsenal de herramientas de diseño web, estás equipado para crear interfaces adaptables y atractivas con eficiencia y elegancia. Con una sola línea de código, puedes mantener un control preciso sobre el diseño y reducir la necesidad de complicadas reglas de estilo. Así que no dudes en aprovechar al máximo esta poderosa función CSS y lleva tus proyectos web al siguiente nivel de adaptabilidad y estética.
Notas del autor
Este es mi primer artículo relacionado con el desarrollo web, así que estaría muy agradecido de recibir comentarios y sugerencias de parte de la comunidad. Si te ha parecido útil este contenido y te gustaría estar al tanto de mis futuras publicaciones y proyectos, te invito a seguirme en Twitter @JosepGS12. Cualquier comentario o crítica me lo podéis escribir por mensaje directo, o bien a mi correo electrónico josepgs12@gmail.com.
¡Gracias por leer!